CSRF、XSS、SSRF傻傻分不清
OWASP中有两大类型的漏洞类型在前面的学习中没有整理的很明白,分别是客户端请求伪造(CSRF,Cross-Site Request Forgery)和服务端请求伪造(SSRF,Server-Side Request Forgery),XSS(Cross Site Scripting,跨站脚本攻击)。

0x01 SSRF(服务端请求伪造)
在上一篇文章介绍OWASP TOP 10 2021的时候,第十大漏洞就是SSRF。
0x02 CSRF(跨站请求伪造)
什么是CSRF
CSRF(Cross-site request forgery),中文名称:跨站请求伪造,可以理解为攻击者盗用受害者的身份,以受害者的名义去发送一些恶意的请求,以完成攻击者的攻击目的。
CSRF可以以受害者的名义发送邮件、盗取账号、购买商品、虚拟货币转账等,会造成个人隐私的泄露以及财产的安全。
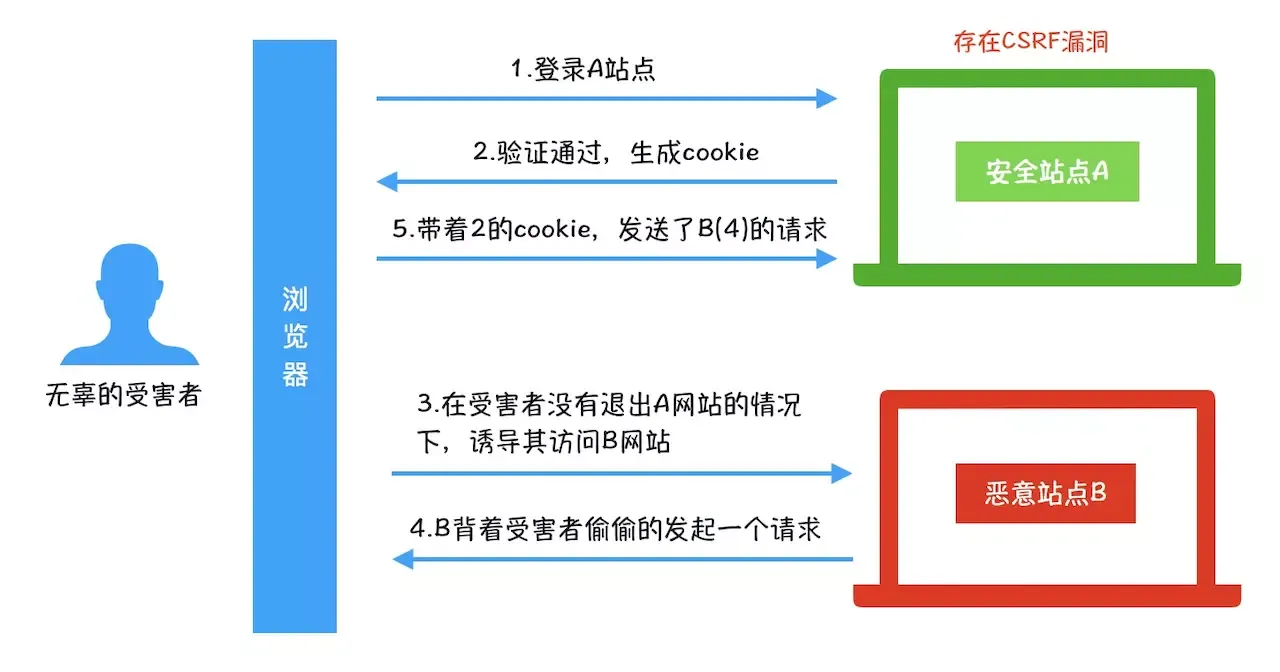
CSRF的原理

从上图可以看出,要完成一次CSRF攻击,受害者必须依次完成两个步骤:
登录受信任网站A,并在本地生成Cookie。
在不登出A的情况下,访问危险网站B。
看似我们只要不满足以上两个条件,就不会引发CSRF的攻击,但是我们并不能说以下情况用户都会注意到:
- 没有退出网站A,打开了一个新的Tab访问其他网站
- 关闭了浏览器之后不一定会结束一个会话,多数用户会觉得关闭浏览器后上次的会话A已经结束,这时候再访问会话B依然会遭到攻击。
- 恶意站点B可能是一个存在其他漏洞的可信任的、经常被访问的网站。
CSRF攻击是源于WEB的隐式身份验证机制,WEB的身份验证机制虽然可以保证一个请求是来自于某个用户的浏览器,但却无法保证该请求是用户批准发送的
预防措施
- Token 验证:攻击者可以伪造用户的请求,该请求中所有的用户验证信息都存在于cookie中,因此攻击者可以在不知道用户验证信息的情况下直接利用用户的cookie来通过安全验证。在请求中放入攻击者所不能伪造的信息,并且该信总不存在于cookie之中,即可防止此类攻击。服务器发送给客户端一个token;客户端提交的表单中带着这个token;如果这个token不合法,那么服务器拒绝这个请求。
- Referer验证:Referer指的是页面请求来源。意思是,只接受本站的请求,服务器才做响应;如果不是,就拦截。(有一些方法可以篡改 Referer 值,用户可以设置不提供Referer,只采用这种方式依然有隐患CSRF 花式绕过Referer技巧)
- 设置验证码或者自定义http头并验证。
- 设置 SameSite:设置 cookie 的 SameSite 值为 strict,这样只有同源网站的请求才会带上 cookie。这样 cookies 就不能被其他域名网站使用,达到了防御的目的。
0x03 XSS(跨站脚本攻击)
在OWASP TOP 10中属于注入的一种 注入式攻击
什么是XSS
XSS 是一种在 web 应用中的安全漏洞,它允许恶意 web 用户将代码植入到 web 网站里面,供给其它用户访问,当用户访问到有恶意代码的网页就会产生 xss 攻击。
不需要你做任何的登录认证,它会通过合法的操作(比如在url中输入、在评论框中输入),向你的页面注入脚本(可能是js、hmtl代码块等)。
XSS可以盗取各种用户账号、劫持各种cookie资料,冒充用户身份进入网站、劫持回话,执行任意操作、 刷流量,DDos攻击,执行弹窗广告、 传播蠕虫病毒等。
XSS原理
- 类型 1:反射式 XSS(或非持久性) - 服务器直接从 HTTP 请求读取数据,并将其反射回 HTTP 响应中。当攻击者导致受害者向易受攻击的 Web 应用程序提供危险内容,然后将其反射回受害者并由 Web 浏览器执行时,就会发生反射式 XSS 攻击。传递恶意内容的最常见机制是将其作为参数包含在公开发布或通过电子邮件直接发送给受害者的 URL 中。以这种方式构建的 URL 构成了许多网络钓鱼方案的核心,攻击者通过这些方案诱使受害者访问引用易受攻击站点的 URL。在网站将攻击者的内容反射回受害者后,内容由受害者的浏览器执行。
- 类型 2:存储的 XSS(或持久) - 应用程序将危险数据存储在数据库、消息论坛、访问者日志或其他受信任的数据存储中。稍后,危险数据随后被读回应用程序并包含在动态内容中。从攻击者的角度来看,注入恶意内容的最佳位置是向许多用户或特别感兴趣的用户显示的区域。感兴趣的用户通常在应用程序中具有提升的权限,或者与对攻击者有价值的敏感数据进行交互。如果其中一个用户执行恶意内容,攻击者可能能够代表用户执行特权操作或访问属于用户的敏感数据。例如,攻击者可能会将 XSS 注入日志消息,而当管理员查看日志时,可能无法正确处理该消息。
- 类型 0:基于 DOM 的 XSS - 在基于 DOM 的 XSS 中,客户端将 XSS 注入页面;在其他类型中,服务器执行注入。基于 DOM 的 XSS 通常涉及发送到客户端的服务器控制的受信任脚本,例如在用户提交表单之前对表单执行完整性检查的 Javascript。如果服务器提供的脚本处理用户提供的数据,然后将其注入回网页(例如使用动态 HTML),则可以使用 DOM 的 XSS。DOM型xss和别的xss最大的区别就是它不经过服务器,仅仅是通过网页本身的JavaScript进行渲染触发的
预防措施
- 使用经过审查的库或框架,该库或框架不允许出现此弱点,或者提供使此弱点更容易避免的构造。例如:包括Microsoft的Anti-XSS库,OWASP ESAPI编码模块和Apache Wicket
- 对于将输出到另一个网页的任何数据,尤其是从外部输入接收的任何数据,请对所有非字母数字字符使用适当的编码。
- 为了帮助缓解针对用户会话 Cookie 的 XSS 攻击,请将会话 Cookie 设置为 HttpOnly。在支持 HttpOnly 功能的浏览器中(例如最新版本的 Internet Explorer 和 Firefox),此属性可以防止使用 document.cookie 的恶意客户端脚本访问用户的会话 Cookie。这不是一个完整的解决方案,因为并非所有浏览器都支持HttpOnly。更重要的是,XMLHTTPRequest 和其他强大的浏览器技术提供对 HTTP 标头的读取访问,包括设置 HttpOnly 标志的 Set-Cookie 标头。
- 输入验证:假设所有输入都是恶意的。使用“接受已知良好”的输入验证策略,即使用严格符合规范的可接受输入列表。拒绝任何不严格符合规范的输入,或将其转换为符合规范的输入。
- 当可接受的对象集(如文件名或 URL)受到限制或已知时,请创建从一组固定输入值(如数字 ID)到实际文件名或 URL 的映射,并拒绝所有其他输入。
注:Cookie的一些安全属性:
1 | |
浏览器同源策略
同源策略限制从一个源加载的文档或脚本与来自另一个源的资源进行交互的方式,是用于隔离潜在恶意文件的关键安全机制。同协议、同域名(或 IP)、以及同端口视为同一个域,一个域内的脚本仅仅具有本域内的权限,即本域脚本只能读写本域内的资源,而无法访问其它域的资源。这种安全限制称为同源策略。
绕过同源策略
1.CORS跨域请求
是一种基于HTTP头的机制,其中的HTTP头决定浏览器是否阻止前端 JavaScript 代码获取跨域请求的响应,该机制允许 Web 应用服务器进行跨源访问控制,从而使跨源数据传输得以安全进行
Access-Control-Allow-Origin: http://foo.example
Access-Control-Allow-Methods: POST, GET, OPTIONS //表明服务器允许客户端使用 POST, GET 和 OPTIONS 方法发起请求
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type //表明表明服务器允许请求中携带字段 X-PINGOTHER 与 Content-Type
Access-Control-Max-Age: 86400 //该字段表明该响应的有效时间为 86400 秒,也就是 24 小时,在有效时间内,浏览器无须为同一请求再次发起预检请求
2.JSONP
3.iframe
内容安全策略CSP
内容安全策略(CSP),是一种安全策略,其原理是当浏览器请求某一个网站时,告诉该浏览器申明文件可以执行,什么不可以执行。
CSP的引入会使得我们的引入扩展程序更加安全,并且可以由开发者指定可以加载扩展程序的类型,避免恶意的脚本在浏览器中执行,造成信息泄露问题。
CSP对前端攻击的防御主要有两个:
1、限制js的执行。
2、限制对不可信域的请求。
CSP是如何工作的:CSP常见配置及绕过姿势
通过响应包头(Response Header)实现:
1 | |
通过HTML 元标签实现:
1 | |
CSP的绕过策略
- 配置CSP规则错误,header(“Content-Security-Policy: default-src ‘self ‘; script-src * “);导致允许加载任何域的js
- 如果只允许加载当前域,可以寻找有没有文件上传的位置,让恶意js成为当前域
- 如果静态文件的可信域被放到static之类的文件夹中,并且设置可信域限制到文件夹,那么我们可以寻找有没有可控的重定向,利用重定向加载
<script src="static/302.php?url=upload/test.jpg"> - 在CSP1.0中,对于link的限制并不完整,CSP可以组织不可信域的请求,但是
<link rel="prefetch" href="http://lorexxar.cn"> (H5预加载)(only chrome) <link rel="dns-prefetch" href="http://lorexxar.cn"> (DNS预加载)预加载在早期CSP限制不完整 - 程序员在前端代码中写了一段执行输入字符串的js,这样CSP就失去了作用
- 可能会使用jsonp来跨域获取数据,但jsonp本身就是CSP的克星,jsonp本身就是处理跨域问题的,所以它一定在可信域中,就可以利用jsonp构造任意js(可以把返回类型设置为json格式)(注:JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的
<script>元素是一个例外。利用<script>元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP。用 JSONP 抓到的资料并不是 JSON,而是任意的JavaScript,用 JavaScript 直译器执行而不是用 JSON 解析器解析。) - 可以把代码保存在CSP信任的网站上,例如pastebin
绕过防御措施
如何绕过HttpOnly?
- 直接获取用户名密码:可以用这个JS代码画一个假的登录框,覆盖到真的登录框之上,让用户信以为真,这样就可以偷到真实的用户名和密码了。 或者通过JavaScript构造GET,POST请求。